Okeh mblo sekarang untuk memulai kita perlu menyiapkan beberapa hal, agar semuanya menjadi mudah. Catet baik baik di kepala ente gan, apa aja yang perlu disiapkan untuk menuju hari bahagia.
1. Pertama siapkan atau buat folder baru khusus untuk materi pembelajaran html ini gan,
2. Buka Aplikasi Text Editor yang agan pilih sebagai pasangan. Kalo agan bingung mau pake aplikasi text editor, mungkin bisa baca curhatan ane di post “Mencari Text Editor Yang Cocok untuk Menuju Jenjang Selanjutnya”. Untuk tutorial kali ini admin yang gantengs ini menggunakan aplikasi teks editor tercinta, gak dan lain PHP Designer 8
3. Buat halaman baru pada Aplikasi Text Editor. Caranya klik New –> Lalu Pilih HTML
4. Nanti akan keluar script HTML dasar.
<!DOCTYPE HTML>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="IndoNgoding" />
<title>Untitled 2</title>
</head>
<body>
</body>
</html>
<head>
5. Coba agan ketik di dalam body nya, inget script body bukan body-body yang lain. Cara menulis di bagian dalam body HTML adalah tulis script atau teks di dalam body. Artinya tulis kode atau teks setelah tag <body> dan sebelum tag </body>. Agan bebas mau ngetik apa aja, terserah ente gan mau nulis apa. Contoh penulisannya seperti :
<!DOCTYPE HTML>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="IndoNgoding" />
<title>Untitled 2</title>
</head>
<body>
THANKS ADMIN INDONGODING YANG GANTENG, SEMOGA CEPET LAKU YAH
</body>
</html>
<head>
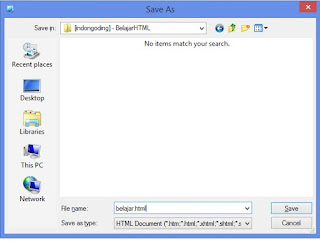
6. Setelah agan tulis di dalam tag body, sekarang save kedalam folder yang telah ente siapkan.
7. Save dengan nama belajar.html, yah harus ada .html di bagian akhir, bahasa anak IT bilang extensi. Jadi apapun namanya ente boleh ganti asal jangan ekstensi .html pada bagian akhirnya yah gan.
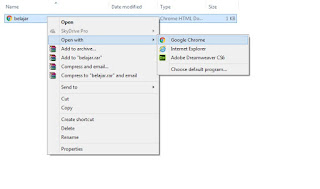
8. Setalah berhasil di simpan, coba agan buka folder tempat agan ngesave file html yang baru agan buat. Terus buka file yang telah ente save gan, untuk cara buka file nya klik kanan –> Open With –> browser (Firefox /Chrome/Safari)
9. Tara tara tara, ini dia hasil nya, kalo ente berhasil sampai tahap ini, SELAMAT!! ITU BIASA AJA, hahaha tapi setidaknya ente udah bisa dan tau cara menggunakan aplikasi text editor dan cara melakukan viewer file html
Okeh gan kita tarik tali kesimpulannya, jangan mikir tali yang macem macem gan!!! Dari yang kita lakukan kali ini, kita ( lo dan gue ) dapat melihat sesuatu yang baru bahwa setiap halaman HTML harus diakhiri dengan ekstensi .html. Apa yang kita lakukan disini adalah menjalankan file HTML dari komputer lokal tanpa internet. Artinya, kita tidak mesti online untuk membuat dan menjalankan file HTML. Udah jelas berarti belajar web gak MAKAN KUOTA!!!.
Setelah mempelajari cara menjalankan file HTML dari komputer lokal, Pada tutorial selanjutnya, kita akan mulai mempelajari kode-kode HTML, yakni Pengertian tag, elemen html, dan atribut-atribut dalam HTML. Setelah ente lulus ane jamin ente jadi lebih peka gan untuk menerima kode.
Setelah mempelajari cara menjalankan file HTML dari komputer lokal, Pada tutorial selanjutnya, kita akan mulai mempelajari kode-kode HTML, yakni Pengertian tag, elemen html, dan atribut-atribut dalam HTML. Setelah ente lulus ane jamin ente jadi lebih peka gan untuk menerima kode.












Tidak ada komentar:
Posting Komentar